Index of /apl_vk_demo
apl_vk
APL is a concise array-based programming language. There are several APL systems available,
including Dyalog APL, GNU APL, on-line at Try It Online (search apl), and others.
This folder contains Javascript and data files that you can add to your web page to
provide a means to enter APL symbols from a mobile device or desktop into a web based
form or editor. It is similar to the APL language bar but may be better suited
for mobile devices.
The current source code is here: apl_vk/
The APL virtual keyboard also has help information from Dyalog RIDE and tryapl.org.
You can try this now with the edit pages above on any mobile or desktop device.
When activated on a mobile device, the pop-up Android or IOS keyboard is immediately swapped with a new pop-up APL virtual keyboard
by this software.
* This only works well on modern browsers (not old Safari or IE).
It relies on the HTML5 inputMode attribute to be supported in the mobile web browser. Trouble? try updating your web browser.
What is this?
This is a like a "web page plug-in" that you can add to your own web pages
for editing APL code.
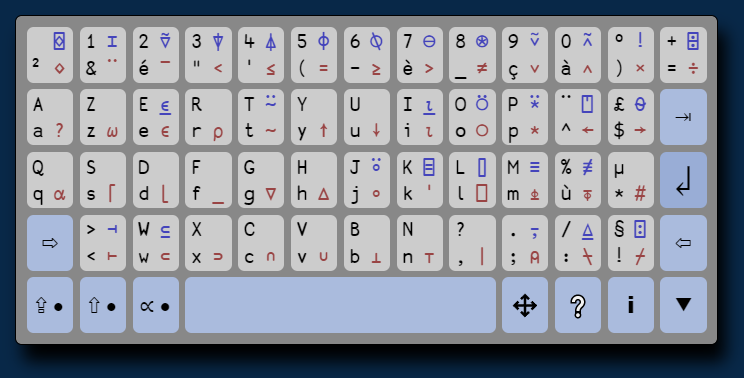
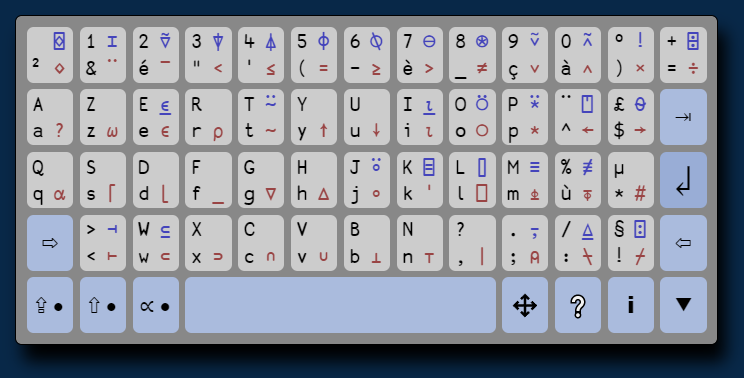
screenshot of the APL virtual keyboard with French key mapping per the Dyalog layout:

The keys on the bottom mean:
⇪ alt ⇧ caps ∝ apl move ❔ help ℹ settings ▼ stow
An alternate set of keys can be switched on by pressing ⇪ alt
To get help for a Dyalog APL primitive, press ❔ α• followed by the key with the APL primitive.
Press ❔ help ❔ help for general help.
Pinch and zoom will be helpful, and you can move the keyboard using the move key.
Many keymaps are provided including: Danish, Finnish, French, German, Italian,
Spanish, UK, US. These follow the layouts from Dyalog Ltd.
Change language by pressing ℹ settings
The built-in keyboard is shown until you press ▼ stow
To restart the APL keyboard, press
the "APL VK" button.
This software is open source, licensed under the Apache 2.0 license.
The APL386 font is from https://abrudz.github.io/APL386/.
Thank you to Adám.
This project was inspired by tryapl.org to help APL learners and users write APL on mobile devices.
For text input and editing, web pages commonly use HTML elements input or textarea,
or web editors like Advanced Code Editor (ACE), CodeMirror, or Monaco. However,
these web editors don't work well on mobile devices,
so built-in HTML is recommended for simple editing tasks.
To use the APL virtual keyboard on your own web page:
Copy these files to your web site in a folder called apl_vk.
Load the script (which will load other needed files):
<script src="apl_vk/apl_vk.js"></script>
Make a button to show the virtual keyboard:
<button onclick="apl_vk.set_apl_mode();">APL VK</button>
Have a textarea or editor window on your page:
<textarea id="editor" name="editor" rows=20 cols=60></textarea>
Web page ideas, and Saving your work
As well as the simple HTML textarea, the Advanced Code Editor, ACE is also widely used.
ACE does seem to work partially on newer tablets, but the cut/paste Android feature
is unreliable. See ACE Code Editor info at
https://ace.c9.io/
CodeMirror and Monaco are two other popular web editors. CodeMirror does have an APL syntax mode.
ACE may have one. Monaco is quite heavy,
and seems oriented only for desktop use at this time. It drives VS Code.
VS Code has some APL support from Extensions.
As a guide for creating your own web page, there are two example web pages edit_XXX.html in this folder.
io.php or similar can be used on your own hosted website if your hosting provider
offers PHP, to perform reading/writing to disk.
A folder access password on your server is recommended for security.
You may also add or modify the virtual key layouts using the
apl_vk_prep.html to update the apl_kbd_map files.
Direct integration with sites like GitHub may not be possible due to
Content Security Policy (CSP) that prevents bookmarkets, and other types
of script injection. This may change in the future, perhaps if they offer a
"plugin" service.
Another option is to integrate with Microsoft OneDrive. This requires
an Azure account, and is also under review by the developer.
Proposed New Feature List:
- connect to other on-line tools like GitHub, Microsoft OneDrive, Google Drive, etc.
- add option to load/store your files on the current device using Window.localStorage
- connect to an APL interpreter with a live session from mobile devices
- add this as an alternative to the language bar for mobile use, perhaps in RIDE
= perhaps RIDE and tryapl.org can be more mobile friendly?
This project is under active development to benefit the APL community.
email: daveremba@gmail.com
homepage: daveremba.com
Tip for correct display of APL code from Apache web server
You can use APL symbols in Javascript, HTML, text, and data files using Unicode.
These symbols use UTF-8 (an encoding scheme for Unicode)
not fixed 8 bit encoding, called ISO-8859-1. By default the Apache web server
tells your web browser to use the fixed 8 bit encoding - and that causes APL
symbols to display incorrectly.
In order to direct the Apache web server to send "headers" that tell your web browser to
use UTF-8, you can modify or create the .htaccess file on your website in the folder
containing the APL code files:
.htaccess:
# use UTF-8
# see: https://httpd.apache.org/docs/2.4/mod/core.html
AddDefaultCharset UTF-8
AddCharset UTF-8 .html
AddCharset UTF-8 .js
AddCharset UTF-8 .txt
# for correct display of README.html with UTF-8
# see: https://httpd.apache.org/docs/2.4/mod/mod_autoindex.html#indexoptions
IndexOptions Charset=UTF-8
There are more complex ways to set UTF-8 character encoding for an entire website, instead of
having an .htaccess file in each folder.
See https://httpd.apache.org/docs/2.4/mod/mod_mime.html
and related documentation.
updated 3/10/2022